You know those sites that with HTML, you can create an opacity layer that when people hover over the image with a mouse, it brightens or darkens or turns a color. The example I found that's closest to what I want is RedLetterMedia.com
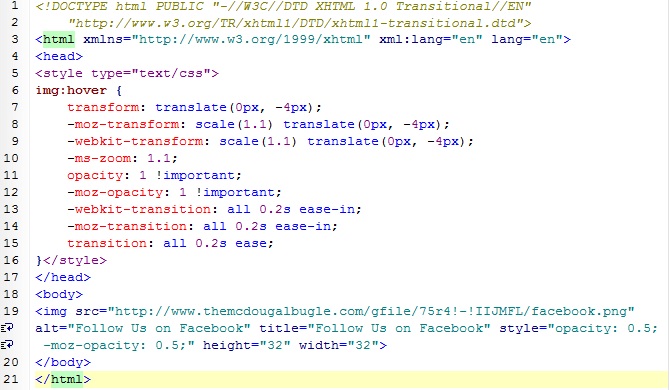
If you look on the side, there's little icons for their social media. if you hover over them, they brighten. Yeah, so how with HTML can I add that same effect for when people hover those icons on my site? I want an opacity level/difference of 0.8. Thanks. Oh and here's the HTML I'm currently using for my "Follow TMB" element which you can see in use at themcdougalbugle.com. but I currently don't have the hover affect
<div style="text-align: center;">
<table border="0" cellpadding="0" cellspacing="0" style="width: 300px;">
<tbody>
<tr>
<td style="text-align: center;">
<a href="https://facebook.com/pages/The-McDougal-Bugle/345647478796458" style="font-family: arial; font-size: 13px; text-align: center; color: rgb(255, 255, 255); text-decoration: initial !important;"><img alt="" src="/gfile/75r4!-!IIJMFL/facebook.png" /></a></td>
<td style="text-align: center;">
<a href="http://twitter.com/mcdougalbugle" style="font-family: arial; font-size: 13px; text-align: center; color: rgb(255, 255, 255); text-decoration: initial !important;"><img alt="" src="/gfile/75r4!-!IIJMFL/twitter.png" style="border: none; max-width: 280px !important; height: auto !important;" /></a></td>
<td style="text-align: center;">
<a href="/rss.htm" style="font-family: arial; font-size: 13px; text-align: center; color: rgb(255, 255, 255); text-decoration: initial !important;"><img alt="" src="/gfile/75r4!-!IIJMFL/rss.png" style="border: none; max-width: 280px !important; height: auto !important;" /></a></td>
<td style="text-align: center;">
<a href="http://plus.google.com/103999235566398251779" style="font-family: arial; font-size: 13px; text-align: center; color: rgb(255, 255, 255); text-decoration: initial !important;"><img alt="" src="/gfile/75r4!-!IIJMFL!-!zrzor45!-!HJPDMOJS-MINJ-HEQI-MPDG-JIHQPORFMDDQ!-!72y1nq/googleplus.png" style="border: none; height: 32px; width: 32px; max-width: 280px !important;" /></a></td>
<td style="text-align: center;">
<a href="http://youtube.com/themcdougalbugle" style="font-family: arial; font-size: 13px; text-align: center; color: rgb(255, 255, 255); text-decoration: initial !important;"><img alt="" src="/gfile/75r4!-!IIJMFL/youtube.png" style="border: none; max-width: 280px !important; height: auto !important;" /></a></td>
<td style="text-align: center;">
<a href="mailto:robert@themcdougalbugle.com"><img alt="" src="/gfile/75r4!-!IIJMFL!-!zrzor45!-!HJPDMOJS-MINJ-HEQI-MPDG-JIHQPORFMDDQ!-!72y1nq/email.png" style="color: rgb(255, 255, 255); font-family: arial; font-size: 13px; text-align: center; width: 32px; height: 32px;" /></a></td>
</tr>
</tbody>
</table>
</div>