Profile Element Accents
Profile Element Accents allow your site members to add special styles that you define to their elements. They work on the Custom CSS Modifier structure and you add them just as you would other Custom CSS Modifiers in the Custom CSS Modifier Editor found on the Advanced tab of Design section of your site administration.
Note: if you are using the Full CSS Edit mode and do not have access to the Custom CSS Modifier Editor you can add custom modifier codes, such as the ones for accents at the end of your CSS stylesheet code by first adding this line without the brackets(/*Custom Modifiers Start*/), then add in your custom modifier codes after that.
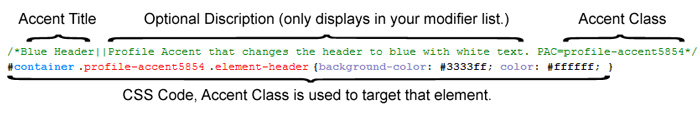
The anatomy of a Profile Element Accent:

Your Accent Class must be unique. Notice how it is used to target that element in the CSS code of the modifier.
Here's the code for modifier in the example:
/*Blue Header||Profile Accent that changes the header to blue with white text. PAC=profile-accent5854*/
#container .profile-accent5854 .element-header {background-color: #3333ff; color: #ffffff; }
| Author: | David |
| Published: | Feb 11th 2011 |
| Modified: | Mar 14th 2015 |