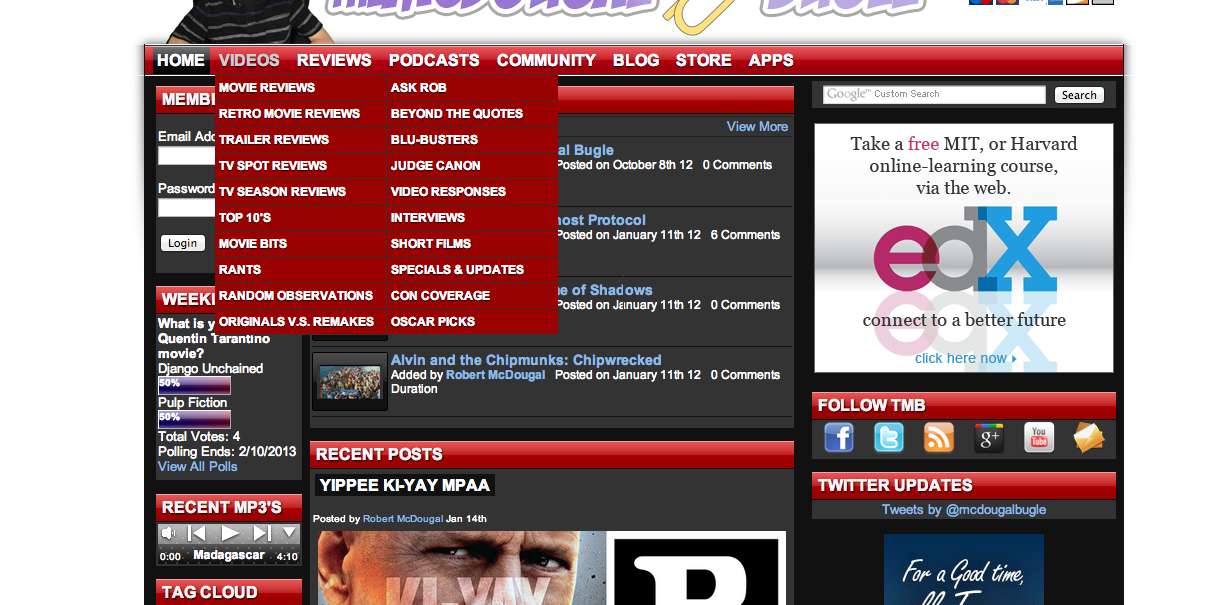
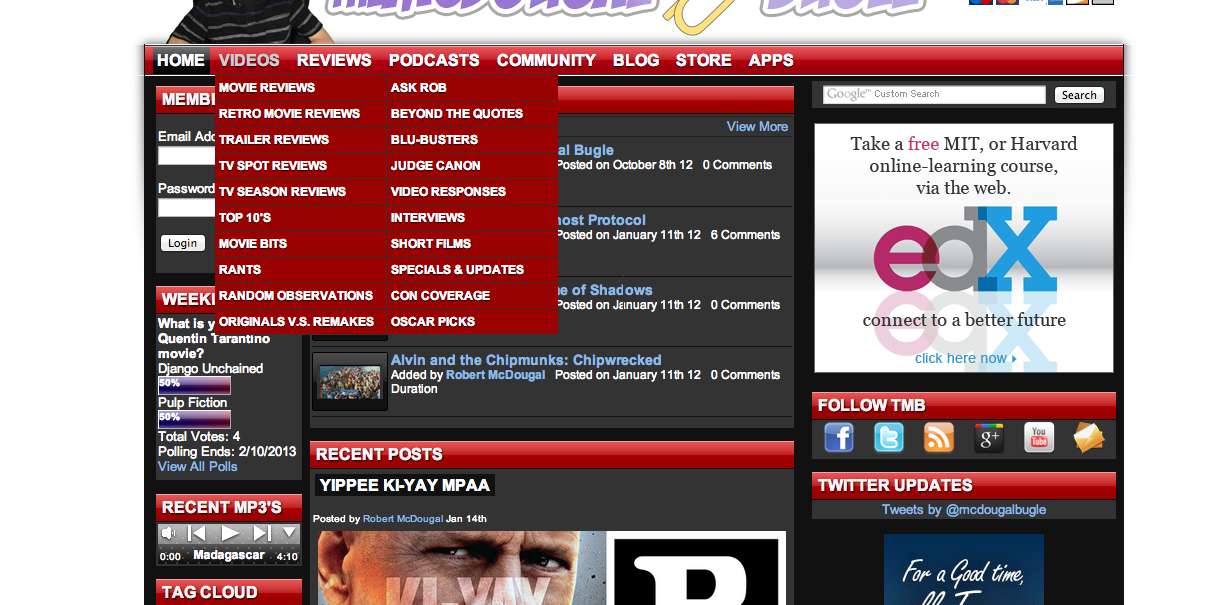
So I have a lot of sub-tabs under the "Videos" tab on my website. So much so that if you go to it, it fills up your entire screen, or at least on some computers. Anyhow, you can see what it looks like now at themcdougalbugle.com. But the image bellow was made completely in Photoshop and is what I'm trying to achieve. Basically, I just need two different columns, each column with 10 rows, this makes it a lot easier when trying to find a video category, rather than they all just be squashed into one column like it is now. Screwattack.com is an example of a site that has what I'm looking for. If you go to Screwattack.com, some of their sub-tab menu's have two columns like this:

I also want to have that little #333333 line in between the columns and under each tab. And speaking of little grey lines. This is a the current CSS I'm using for my sub-tabs.
/*Drop Down Menus||Drop down menu specifics*/
#section10 .side-nav-box td.content ul.sub-menu {
background-color:##9a0101 !important;
border-bottom:1px solid #fff;
padding-top:2px;
}
#section10 .side-nav-box td.content ul.sub-menu li a {
font-size:12px;
height:19px;
background-color:#9a0101;
background-image:none !important;
padding:0px 3px -2px;
text-align:left !important;
border-bottom:1px solid #333;
width:160px;
}
#section10 .side-nav-box td.content ul.sub-menu li a:hover {
font-size:12px;
color:#ffffff;
height:19px;
background-color:#000;
background-image:none !important;
padding:0px 3px -2px;
text-align:left !important;
border-bottom:1px solid #ffffff;
width:160px;
}
You'd think that by simply using border-bottom:1px solid #333; you could create those lines, but whenever I try, it makes other lines bigger and messes things up. The picture above is the perfect example of the sub-tab menu I'm trying to achieve, pixel for pixel. I'm close and Iv'e played around with the above CSS for weeks, but there's something I'm doing wrong. Oh and lastly, as it almost is, when you hover over a tab, all I want to change is the red background to black and the little grey line bellow to change to white. That's it, like I said, it's almost like that, but for some reason, when you hover, the bottom-border changes from like 1px to 3px, either that or the padding changes.